imagemagickを使った図形生成2
-draw -stroke -strokewidth -fill

前項では、Imagemagickによる図形生成として、点の描画から角丸四角形までをご説明しました。
この項では、円や複雑な多角形の生成についてご説明いたします。
1. 円を描画する
convert <変換前の画像名> -draw ” circle (Center X) , (Center Y) (X1) , (Y1) “
<変換後の画像名>
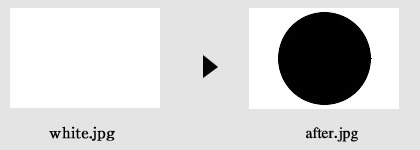
例)convert white.jpg -draw “circle 75,50 40,20” after.jpg▼実行結果

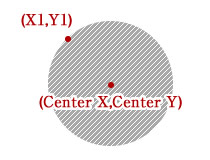
円を描画する際には、circleというメソッドを使用します。

(Center X) , (Center Y)は円の中心の座標を表し、その後の(X1) , (Y1)は、円の弧が通過する円周上の1座標を表しています。
2. 楕円を描画する
次に真円ではない楕円形を描画する方法です。
convert <変換前の画像名> -draw ” ellipse (Center X) , (Center Y)
(X1) , (Y1) (degree1) , (degree2) ” <変換後の画像名>
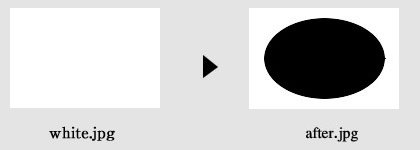
例)convert white.jpg -draw “ellipse 75,50 60,40 0,360” after.jpg▼実行結果

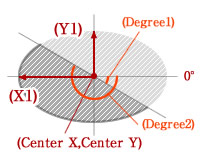
楕円を描画する際には、ellipseというメソッドを使用します。

最初の(Center X) , (Center Y)はcircleと同様に、円の中心の座標を表します。
注意が必要なのは、次の(X1) , (Y1)の値の意味です。
circleとは異なり、中心点からそれぞれX方向への距離、Y方向への距離を表します。
つまり、この値差により楕円の形が決まることになり、例えば同じ値を指定した場合には、circeの場合と同様に真円になります。
最後に指定する(degree1) , (degree2)は、開始角度と終了角度を表します。
きれいな円形を形成したい場合には、0,360を指定する必要があり、値を変えることにより、円が途中でとぎれた弧を形成することもできます。
弧を描きたい場合には、下記のようにarcというメソッドを使っても同様に弧を形成することができます。
3. 弧を描画する
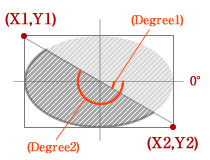
convert <変換前の画像名> -draw ” arc (X1) , (Y1) (X2) , (Y2)
(degree1) , (degree2) ” <変換後の画像名>
例)convert white.jpg -draw “arc 20,10 130,90 0,180” after.jpg▼実行結果

注意すべき点は、ellipseとarcでは、degree以外の2座標の値の持つ意味が全く異なるということです。

rectangleで四角形を描画するのと同様に、(X1座標),(Y1座標)で矩形の左上の座標を指定し、(X2座標),(Y2座標)で矩形の右下の座標を指定します。
弧はその矩形の内側に添って描画されます。
角度の指定については、ellipseと同様です。
4. 折れ線を描画する
直線の描き方については前項でご説明しましたが、線を描画する場合、実際の用途としては折れ線グラフのように連続した直線を描くことの方が多いと思います。
そういった折れ線を描くためのメソッドもimagemagickでは用意されています。
convert <変換前の画像名> -stroke (color) -strokewidth (value) -fill none
-draw ” polyline (X1) , (Y1) ‥(Xn) , (Yn) ” <変換後の画像名>
例)convert white.jpg -stroke “#000000” -strokewidth 2 -fill none -draw “polyline 20,10,50,80 80,30 130,90” after.jpg▼実行結果

折れ線を描く場合には、polylineというメソッドを使用し、始点(X1,Y1)から終点(Xn,Yn)まで好きな数だけX座標,Y座標を指定することで任意の折れ線を形成することができます。
注意すべき点としては、そのままだと折れ線の内側が塗りつぶされてしまうので、オプション-fillにnoneという値を指定し、内側が塗りつぶされないようにします。
また同様に-strokeや-strokewidthで線の色や太さを明示することが必要です。
5. 多角形を描画する
次に不特定の辺数を持つ多角形を描画する場合についてご説明します。
convert <変換前の画像名> -draw ” polygon (X1) , (Y1) ‥(Xn) , (Yn) ” <変換後の画像名>
例)convert white.jpg -draw “polygon 20,30,50,80 80,90 130,60 80,10” after.jpg▼実行結果

多角形を描く場合には、polygonというメソッドを使用し、polylineと同様に始点(X1,Y1)から終点(Xn,Yn)まで好きな数だけX座標,Y座標を指定できます。
polylineとの違いとしては、多角形ですので、始点と終点の座標が自動的に辺として結ばれることです。
また当然ですが、図形を形成するために最低3つの座標を指定する必要があります。
このpolygonを使用し、プログラムなどで三角関数により座標を割り出すことで、下のような色々な図形を描画することも可能です。

6. 生成した図形で画像を切り抜く
最後に応用編としまして、以前ご紹介した画像の結合2 (切り抜き)を利用して、生成した図形で画像を切り抜いてみたいと思います。
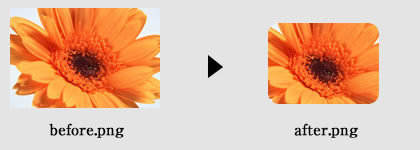
convert before.png ¥( -size 150×100 xc: none -draw “roundrectangle 20,10 130,90 5,5” ¥) -gravity center -compose dst_in -composite -trim after.png▼実行結果

¥( ¥)の中で角丸四角形を生成し、元画像を切り抜いています。
最後に-trimで不要な余白部分を破棄して完成です。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

