imagemagickを使った図形生成1
-draw -stroke -strokewidth -fill

Imagemagickでは、画像に線や図形を自由に描くことができます。
この項では、実行結果がわかりやすいように150x100pixelの無地画像を生成して、その画像に各種描画を行っていきます。
1. 画像に点を描画する
まず、図形を描く前に基本としてまず点を描画してみます。
convert <変換前の画像名> -draw ” point (X) , (Y) ” <変換後の画像名>
例)convert white.jpg -draw “point 75,50” after.jpg▼実行結果

画像に図形を描くには、-drawというオプションを使用します。
点を描画する場合には、-drawにpoint (X座標),(Y座標)というメソッドと座標を指定することにより、入力した座標に点を描画することができます。
上記例では、(わかりにくいですが汗)中心付近に黒の点が確認できるかと思います。
2. 画像に線を描画する
次に2点を指定し、画像に線を描画する方法です。
convert <変換前の画像名> -draw ” line (X1) , (Y1) (X2) , (Y2) ” <変換後の画像名>
例)convert white.jpg -draw “line 10,10 140,90” after.jpg▼実行結果

線を描画する際には、lineというメソッドを使用します。
先に入力した(X1座標),(Y1座標)が始点の座標となり、(X2座標),(Y2座標)が終点の座標です。
上記例では、座標(10,10)から座標(140,90)に向けて直線がひかれています。
なお、2つの座標の間には、(半角スペース)を必ず挿入して下さい。
3. 線幅、色を指定して描画する
先ほどのように線を描画する場合、実際には線幅や色などを合わせて指定したい場合が多いと思います。
その場合は、以下のように記述します。
convert <変換前の画像名> -stroke (color) -strokewidth (value)
-draw ” line (X1) , (Y1) (X2) , (Y2) ” <変換後の画像名>
例)convert white.jpg -stroke “#cc0000” -strokewidth 5 -draw “line 10,10 140,90” after.jpg▼実行結果

上記のように-strokeと-sreokewidthを使用することにより、線の色や幅を自由に指定することができます。
4. 四角形を描画する
次に図形の中で一番基本的な四角形を描画する方法です。
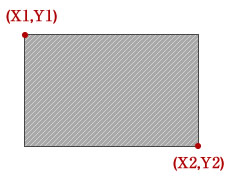
convert <変換前の画像名> -draw ” rectangle (X1) , (Y1) (X2) , (Y2) ” <変換後の画像名>
例)convert white.jpg -draw “rectangle 20,10 130,90” after.jpg▼実行結果

四角形を描画する際には、rectangleというメソッドを使用します。

(X1座標),(Y1座標)が四角形の左上を示す座標となり、(X2座標),(Y2座標)が四角形の右下を示す座標となります。
なお、図形も上記-strokeと-strokewidthでボーダー部分の設定を自由に変えることができます。
また、塗りつぶし部分の色を変更したい場合には、
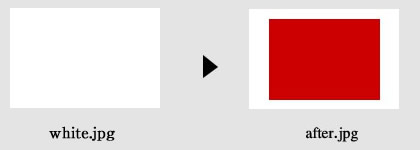
convert white.jpg -fill “#CC0000” -draw “rectangle 20,10 130,90” after.jpg▼実行結果

上記のように-fillを使うことで色を変更することができます。
5. 角丸四角形を描画する
次に角を丸めた四角形を描画する方法です。
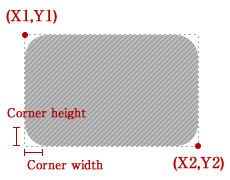
convert <変換前の画像名> -draw ” roundrectangle (X1) , (Y1) (X2) , (Y2) (Corner width) , (Corner height) ” <変換後の画像名>
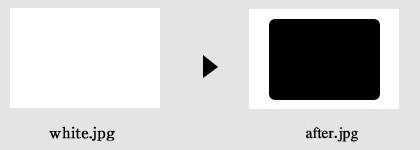
例)convert white.jpg -draw “roundrectangle 20,10 130,90 5,5” after.jpg▼実行結果

角丸四角形を描画する際には、roundrectangleというメソッドを使用します。
X1座標~Y2座標までの指定方法は、通常の四角形と同様です。

そのあとに続く(Corner width) , (corner height)は、角を丸める幅と高さを表し、値が大きくなるほど丸みが大きくなります。
(Corner width) , (corner height)の値を同じにすると、上記例のように均等な角丸が形成されます。
ページが長くなってしまったので、他の図形については次ページで説明いたします。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

