画像形式・フォーマットの変換
-colorspace -profile -quality ‑strip ICCプロファイル

次に、ImageMagickを使って画像のフォーマットやカラー情報を変換する方法を記載します。
1. フォーマット変換
convertやcompositeを使用して画像を変換・合成する際、以下のように<変換前の画像>のファイル形式と、<変換後の画像>のファイル形式を異なる形式にすることにより、ImageMagickが画像の拡張子を自動判別しファイル形式を変換してくれます。
単純にファイル形式の変換のみの場合、(オプション)の入力は必要ありません。
例)convert before.png after.jpg
ImageMagickでは100種類以上のファイル形式に対応していることもあり、<変換前>と<変換後>のファイル形式の相性や、透過の有無、画像のプロファイル情報等の影響で、うまく変換ができない場合もあります。
筆者も背景の透過したPNGをJPEGへ変換する際に背景が黒くなってしまい、うまくいかないことがありました。
そこで、予め画像と同じサイズの白色無地画像を生成し、PNGの背景に予め合成してから、JPEGに変換するようにしていました。このように、ある程度の工夫で不具合を回避できる場合もありますので、あきらめずに試行錯誤してみてください。
[※追記] 画像の背景が黒くなってしまう不具合の回避方法をこちらにまとめました。
2. RGB/CMYK変換
WEBサービスの種類によっては、アップロードされた画像のカラー形式(色空間)を変換する必要が出てくる場合があります。
ImageMagickでは多数のカラー形式をサポートしていますが、特に使用頻度が高いのは、RGBとCMYKの色変換でしょう。
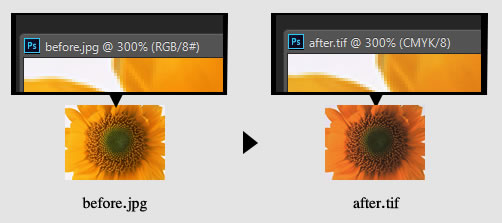
例)convert before.jpg -colorspace CMYK after.tif▼実行結果

筆者の経験上、ImageMagickを使ってカラー形式を変換すると、変換カラーの振り幅が必要以上に大きくなることが多いです。
例えばCMYKの画像をRGBに変換すると、蛍光色がかなり強くなったり、RGBの画像をCMYKに変換した場合に色味が大きく変わったり等々。
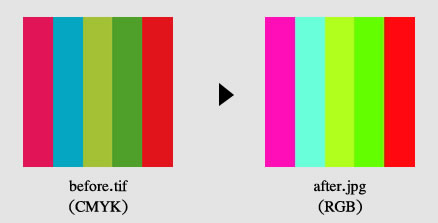
下の画像はCMYKで作成したtiff画像を、-colorspace RGB で変換した画像です。
▼実行結果

色に関する部分は、現状ImageMagickの弱点とも言えるところです。
解決策として、RGBより色空間が小さいsRGBへの変換や、カラープロファイルを用いることで解決できる場合があります。
3. プロファイルを使用した変換
Imagemagickのウィークポイントであるカラー変換を補正するのに、カラープロファイル(ICCプロファイル)の指定が役立つ場合があります。
▼主なプロファイルダウンロード先
・Adobe ICCプロファイル(windows)
http://www.adobe.com/jp/support/downloads/1330.html
・JapanColor2011 ICCプロファイル
http://japancolor.jp/icc.html
ICCプロファイルは、上記の他に印刷機器メーカー等のホームページでも配布されています。
convert <変換前の画像名> -profile CMYK(RGB).icc <変換後の画像名>
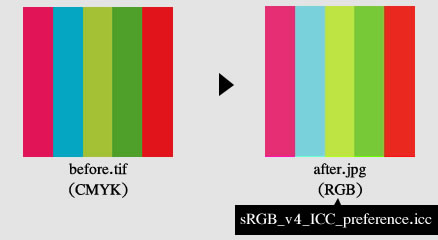
例)convert before.tif -profile sRGB_v4_ICC_preference.icc after.jpg
▼実行結果

上記は、sRGBプロファイルを通して、CMYKの画像をRGBに変換しています。
「2.RGB/CMYK変換」で生成した画像との色味の違いをご覧ください。
完璧とはいえませんが、改善されているのがわかるかと思います。
なお、プロファイル変換は、変換前の画像のプロファイルを事前に判別してから行っているわけではありません。
そのため、変換前の画像が何らかのプロファイルを持っている場合、プロファイルが掛け合されて予期せぬ変化を起こす場合もありますので、ご注意ください。
4. 画像品質の指定
画像を変換生成する際に、生成後の画像(主にJPEG)に劣化が見られるような場合、または逆に画像のファイル容量を抑えたい場合、strong>-qualityを使用することで画質の指定ができます。
プロパティとして、-qualityの後に1(最低画質)~100(最高画質)までの数字で生成画像の画質を指定することができます。
convert <変換前の画像名> -quality (1~100) <変換後の画像名>
例)convert before.jpg -quality 100 -resize 100×100 after.jpg
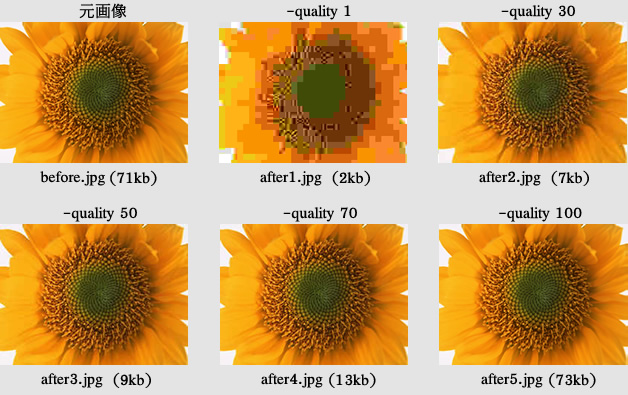
下の画像は、-qualityを1,30,50,70,100で設定して生成した画像を表示したものです。

こうして見ると、-quality 1 は論外として(笑)、設定次第でかなり画像容量が抑えられることがわかるかと思います。
また、-quality 100 で生成した画像が、元画像の容量を超えてしまっているのにも注目です。
画像の用途や使用目的に合わせた画質と容量のバランスをご自身で見つけてみて頂ければと思います。
また当然ですが、アップロードされる元画像が既に劣化しているような場合には、上記図のパラメータ数値がそもそも当てにならなくなる可能性がございますので、ご了承ください。
5. -strip
不特定多数のユーザーからアップロードを受ける際には、画像に予め画像情報・コメントなどが埋め込まれている場合があります。
そういった画像を変換・合成する場合、稀に埋め込まれたプロファイル情報に影響されて、予期せぬ実行結果となることがあります。
そういった予期せぬ変換エラーを回避するために、‑stripを追加することにより全ての画像情報(カラープロファイル含む)・コメントを消去することができます。
convert <変換前の画像名> -strip <変換後の画像名>
例)convert before.jpg -strip -colorspace CMYK after.tiff
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

