画像の色加工2
-contrast -modulate -colors

画像の加工1では、グレースケール・モノクロなど画像のざっくりとした色調変更についてご紹介いたしました。
このページでは、画像のさらに細かい色調調整についてご紹介いたします。
1. コントラストの調整
convert <変換前の画像名> -contrast <変換後の画像名>
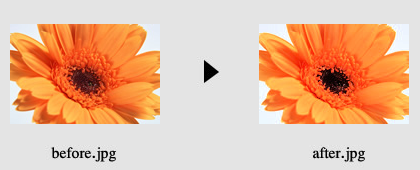
例)convert before.jpg -contrast -contrast -contrast -contrast after.jpg
▼実行結果

-contrastを使用することで、画像のコントラストを上げることができます。
-contrastには細かい値の指定がないらしいので、コントラストをさらに上げたいときは、-contrastを繰り返し記載します。
上記は、-contrastを4回実行した例になります。
逆に画像のコントラストを下げたい場合には、+contrast を使用します。
オプションの最初の文字が、– ではなく+ になっていることにご注意ください。
このようにimagemagickでは反対の効果を表す際に、+ (オプション) という書き方をすることが多々あります。
convert <変換前の画像名> +contrast <変換後の画像名>
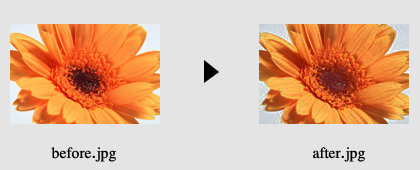
例)convert before.jpg +contrast +contrast +contrast +contrast after.jpg
▼実行結果

上記は+contrastを4回使用してコントラストを下げた例になります。
2. 明るさの調整
convert <変換前の画像名> -modulate (value) <変換後の画像名>
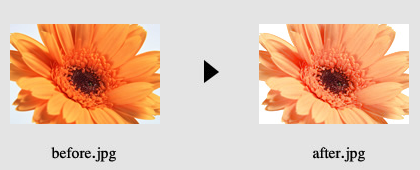
例)convert before.jpg -modulate 120 after.jpg
▼実行結果

画像の明るさを変更する場合は、-modulateに任意の値を組み合わせて使用します。
値はパーセンテージという認識で大丈夫です(ですが、実行文に%を付けてしまうとエラーになりますので、ご注意ください。)
値が100の場合、画像に変化はありません。値が0の場合、画像は真っ黒になります。
上記例では値を120にしていますので、20%明るくした画像を生成しています。
3. 彩度の調整
convert <変換前の画像名> -modulate 100 , (value) <変換後の画像名>
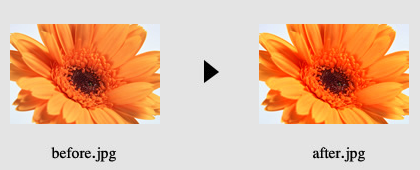
例)convert before.jpg -modulate 100,120 after.jpg
▼実行結果

次に画像の彩度を変更する方法ですが、実は先ほどの-modulateで彩度の変更ができます。
-modulateは、最初の値で明るさ、2番目の値で彩度を変更することができます。
画像の彩度のみを変更したい場合は、最初の値を100にして明るさに変更を加えないようにし、2番目の値で彩度を変更します。
彩度は明るさと同じように100の場合には変化がなく、値が0の場合に画像は彩度を失いグレースケールになります。
上記例では値を120にしていますので、20%彩度を高くした画像を生成しています。
4. 色相の変更
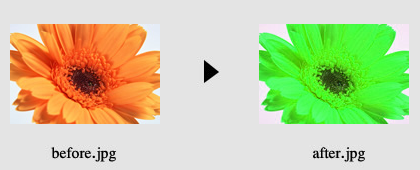
例)convert before.jpg -modulate 100,100,150 after.jpg
▼実行結果

画像の色相を変更するには、またまた先ほどの-modulateを使います。
-modulateは、3番目の値で画像の色相を変更することができます。
画像の色相を思い通りに変更するには、色相環の理解が必要になります。
色相環は通常0~360度の角度で表されますが、Imagemagickでは色相環を数値に置き換えています。
他の値同様100で変化がなく、0と200がそれぞれ色相環-180度、180度になります。300で色相環360度、すなわち(100と同様に)色相変化なしとなります。
上記例では値を150にしていますので、色相環を90度回転させた画像を生成しています。
5. 画像を減色する
convert <変換前の画像名> -colors (value) <変換後の画像名>
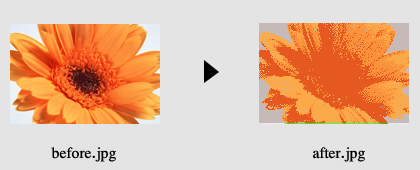
例)convert before.jpg -colors 4 after.jpg
▼実行結果

画像に使用される色数を減らしたい場合は、-colorsに希望する色数を値として持たせて使用します。
一般的に、色数を減らせばファイルサイズは軽くなるはずですが、imagemagickの場合には何故か逆に重くなったりする場合もあるので、基本的には画像の加工手法の一つとして認識しておいた方がいいかもしれません。
上記例では、画像を4色に減色しています。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

