画像をぼかす
-blur -gaussian-blur -adaptive-blur -motion-blur -radial-blur -selective-blur

前回は主に色に関しての基本的なオプションを紹介いたしました。
ここからは、画像自体を加工するオプションを紹介します。
1. 画像をぼかす
convert <変換前の画像名> -blur (radius) x (sigma) <変換後の画像名>
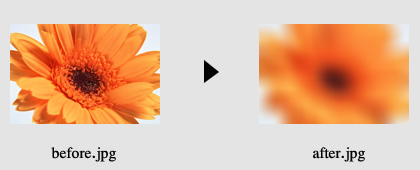
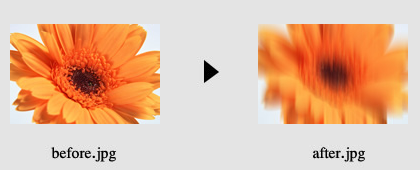
例)convert before.jpg -blur 10×10 after.jpg
▼実行結果

画像をぼかすには、-blurを使用します。
(radius)は、ぼかすピクセル範囲、(sigma)はぼかし量に影響を与えます。
(sigma)の値が小さい時は、(radius)の値はぼかし自体にほとんど効果を持ちませんが、(sigma)の値が大きくなるにつれて(radius)でぼかし方の変化が出せるようになります。
値を色々と調整して、ちょうどいいぼかし加減を探してみて下さい。
またimagemagickには通常のぼかし以外にも様々なぼかし方ができるオプションが用意されています。
2. ガウスぼかし
convert <変換前の画像名> -gaussian-blur (radius) x (sigma) <変換後の画像名>
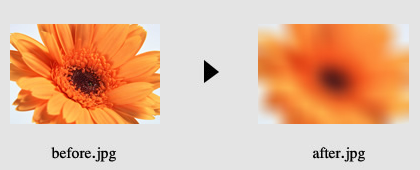
例)convert before.jpg -gaussian-blur 10×10 after.jpg
▼実行結果

Photoshopで言うところのぼかし(ガウス)に相当するぼかしオプションです。
通常の-blurとは違う計算式でぼかし方を割り出しているようですが、画像を見た限りではそんなに変わらない印象です。
3. 縁以外をぼかす
convert <変換前の画像名> -adaptive-blur (radius) x (sigma) <変換後の画像名>
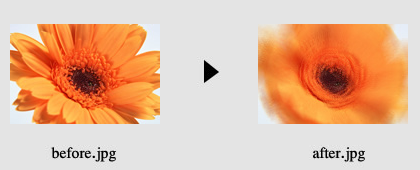
例)convert before.jpg -adaptive-blur 50×10 after.jpg
▼実行結果

縁に進むに従って、ぼかし量が減少していくぼかし方です。
最初この縁というのが画像全体の縁かとおもっていたのですが、試してみると被写体の縁を認識してぼかしているように見えます。
上記仕様のためか、極端に処理速度が落ちる気がするので、余り使わない方がいいかもしれません。
4. モーションぼかし
convert <変換前の画像名> -motion-blur (radius) x (sigma) + (angle) <変換後の画像名>
例)convert before.jpg -motion-blur 10×10+90 after.jpg
▼実行結果

Photoshopで言うところのぼかし(移動)に相当するぼかしオプションです。
(radius)と(sigma)の後に、+ (angle)で角度を指定することにより、ぼかす方向を指定することができます。
(angle)は省略した場合、デフォルト値の0(横方向へのぼかし)が適用されます。
5. 回転ぼかし
convert <変換前の画像名> -radial-blur (angle) <変換後の画像名>
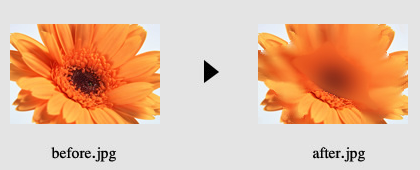
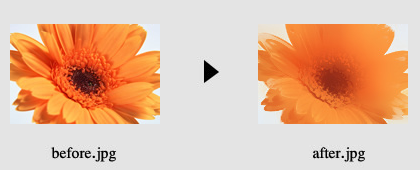
例)convert before.jpg -radial-blur 20 after.jpg
▼実行結果

Photoshopで言うところのぼかし(放射状)の「回転」に相当するぼかしオプションです。
(angle)で回転量を指定します。
6. しきい値を指定したぼかし
convert <変換前の画像名> -selective-blur (radius) x (sigma) + (threshold) % <変換後の画像名>
例)convert before.jpg -selective-blur 20×20+30% after.jpg
▼実行結果

画像のコントラストしきい値を指定してぼかす方法です。
画像の隣り合った色とのコントラスト差が指定範囲内なら、ぼかしが適用されます。
うまくぼかすと、面白い効果が出せるかもしれません。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

