[応用編] サイズの異なるサムネイル画像を一括で生成する
-write mpr: +delete
![[応用編] サイズの異なるサムネイル画像を一括で生成する [応用編] サイズの異なるサムネイル画像を一括で生成する](https://imagemagick.biz/wordpress/wp-content/uploads/2019/07/t_o-2-620x264.jpg)
皆様こんにちは。
WEBサービスなどでは、表示速度向上などの目的で、サイズの異なるサムネイル画像を複数作成する場合がありますよね。
今回は、そういったサイズの異なるサムネイル画像を生成する際に、役に立つオプションをご紹介します。
使用画像 )
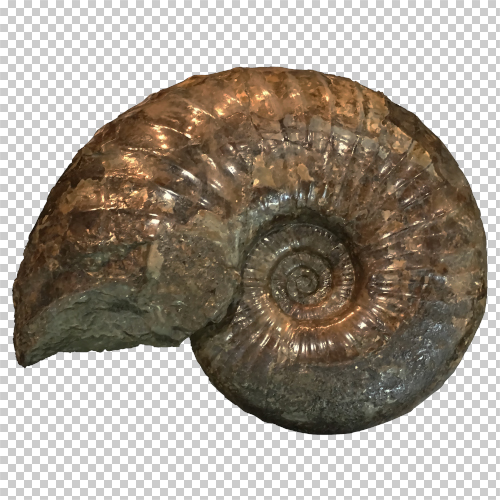
in.png ( 4000 x 4000 pixel )
今回は、このアンモナイト画像を 500pixel 、200 pixel、50pixel の3サイズのJPEG画像に変換してみます。
通常の手順だと、500pixelの画像を書き出してから、それを200pixelにリサイズして・・という風に複数構文での画像生成となりますが、今回はこれを一文で実行します。
実行文 )
convert \( in.png -resize 500x \) \( -size 500x500 xc:white \) +swap -gravity center -compose over -composite -write exit_500.jpg -resize 200x200 -write exit_200.jpg -resize 50x50 exit_50.jpg
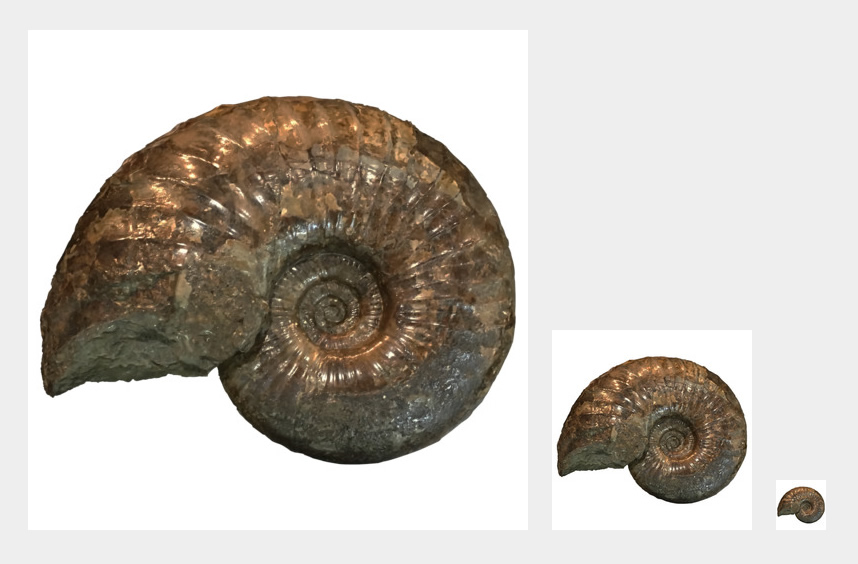
実行結果 )
3サイズを1文で書き出すことができました。
構文の途中で、
-write [ ファイル名]
と書くことにより、その時点での生成画像を書き出しつつ、後に続く処理を実行しています。
単純なリサイズのみなので、複数文に分けても、そんなに処理速度が変わることはなさそうですが、なんとなく一文で書くことでスマートな印象にはなりますね笑
途中で違うパターンのサムネイルを作成する
上記のサムネイル生成では、規則性のあるリサイズのみを実行しましたが、違う形のサムネイル画像を用意したい場合もありますよね。
というわけで、ここでは一歩進んで、イレギュラーな形のサムネイル画像生成を間に挟んでみます。
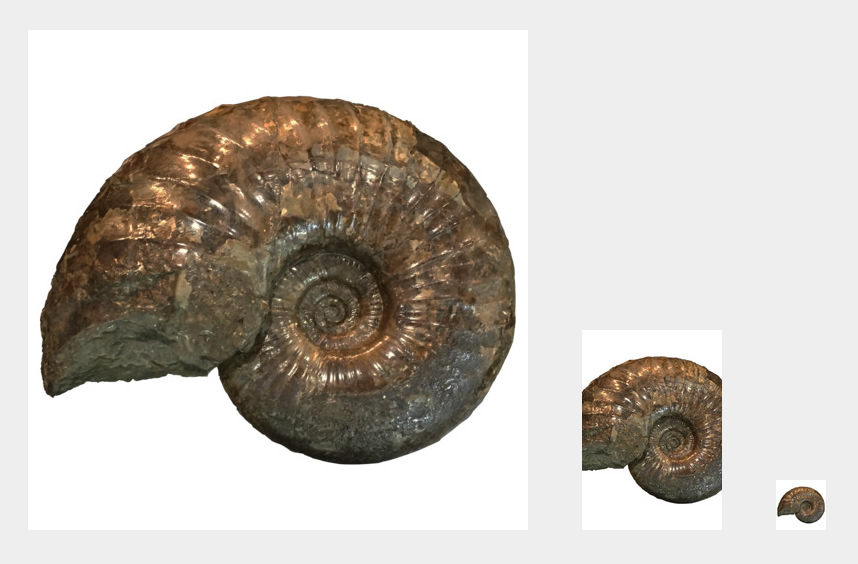
上記のように、200 x 200 pixel の画像のみ、左右を切り抜いて縦長の画像を生成しつつ、 一番小さいサイズは従来通りの正方形 ( 50 x 50 pixel ) にしてみます。
実行文 )
convert \( in.png -resize 500x \) \( -size 500x500 xc:white \) +swap -gravity center -compose over -composite -write exit_500.jpg -resize 200x200 -write mpr:size_200 -gravity center -crop 140x200+0+0 -write exit_200.jpg +delete mpr:size_200 -resize 50x50 exit_50.jpg
実行結果 )
無事作成できました。
では、実行内容を解説していきます。
500pixelの画像を生成する所までは前回と一緒です。
200pixelに画像をリサイズしたところで、Imagemagickの特殊フォーマット mpr: を使ってここまでの途中経過画像をsize_200 というファイル名でメモリ上に保存します。
mpr:の使い方については、以前の記事でも解説していますので、そちらも参照してください。
[応用編] Imagemagickを使ってテキスタイルパターンを作る
その後-cropで画像を切り抜き、縦長の画像を -writeで書き出します。
書き出したら、そこまでの実行内容を全て +delete で削除し、mpr: で先ほど保存した size_200 を読み出します。
あとはそのまま50pixelにリサイズしているという流れです。
以上今回は、サムネイル画像などをWebサービスで使用する際に、役立ちそうな画像生成方法について解説してみました。
ではまた。