画像にボーダー(枠)をつける
-border -bordercolor -frame -mattecolor -polaroid

前回はImagemagickに用意されている各種ぼかしオプションについてご紹介いたしました。
今回は、画像をボーダーで囲むオプションをご紹介します。
1. 画像にボーダーをつける
convert <変換前の画像名> -bordercolor (color) -border (width) x (height) <変換後の画像名>
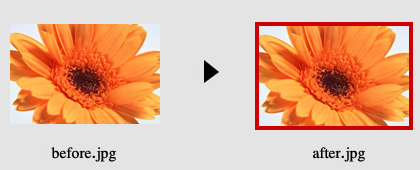
例)convert before.jpg -bordercolor “#CC0000” -border 4×4 after.jpg
▼実行結果

画像の周囲にボーダー(枠)を加えるには、-borderを使用します。
-borderの後ろに、(width) X (height)で、それぞれ横方向のボーダー幅と縦方向のボーダー幅を指定します。
-borderを単体で使用した場合、デフォルトのボーダーカラーでボーダーが描かれますので、色を指定したい場合は-borderより前に-bordercolorで色を指定する必要があります。
2. 画像にフレームをつける
convert <変換前の画像名> -mattecolor (color)
-frame (width) x (height) + (outerwidth) + (innerwidth) <変換後の画像名>
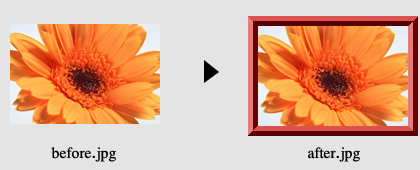
例)convert before.jpg -mattecolor “#CC0000” -frame 10×10+5+5 after.jpg
▼実行結果

画像に立体的な枠線をつけたい場合には、-frameを使用します。
-borderと同様に、(width) X (height)でボーダー幅を指定し、+ (outerwidth)でボーダー外側を立体的に装飾する幅、+ (innerwidth)で同様に内側の幅を指定します。
上記例では、外側と内側の装飾幅の合計がボーダー幅と同じになっていますので、山型のフレームが生成されています。
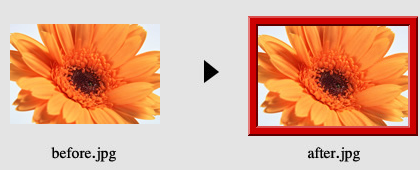
例)convert before.jpg -mattecolor “#CC0000” -frame 10×10+2+2 after.jpg
▼実行結果

外側と内側の装飾幅の合計がボーダー幅より小さい場合は、上の例のようなフレームが生成されます。
また、-mattecolorで色を指定することができます。
3. 画像に写真風フレームをつける
convert <変換前の画像名> -background (color) -polaroid (degree) <変換後の画像名>
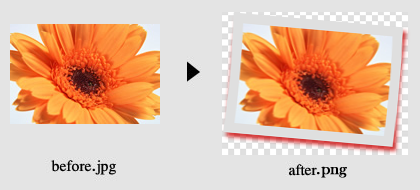
例)convert before.jpg -background “#CC0000” -polaroid 5 after.png
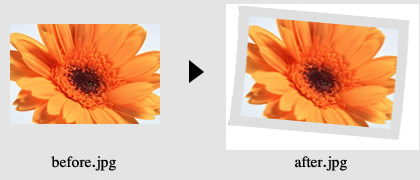
▼実行結果

-polaroidで、画像をポラロイド写真風にすることができます。後ろの数字で傾ける角度を指定します。
-backgroundで、写真の右下につくシャドウの色を指定することができますが、書き出すファイル形式がPNG等透過を保持できるファイル形式でないと、きれいなシャドウにはなりません。

JPEGでは、回転角度を指定した場合に背景が黒くなってしまうので、以下のように-polaroidの回転角度を0にし、直後に背景色を指定して-rotateで指定角度に回転させる方がいいかもしれません。
例)convert before.jpg -polaroid 0 -background “#FFFFFF” -rotate +5 after.jpg
▼実行結果

最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

