画像のサイズ変更(切り抜き・塗足し etc.)
-extent -splice -crop -chop -trim

画像の拡大縮小については以前こちらでご紹介いたしましたが、今回は、画像の拡大縮小以外のリサイズ(切り抜き・塗足しetc.)方法についてご紹介します。
1. 画像の塗り足し
convert <変換前の画像名> -background (color) [ -gravity (position) ]
-extent (width) x (height) <変換後の画像名>
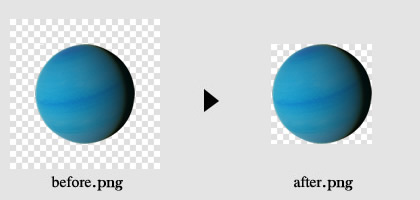
例)convert before.jpg -background none -gravity center -extent 160×130 after.png
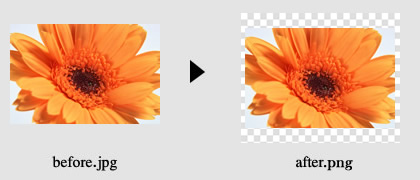
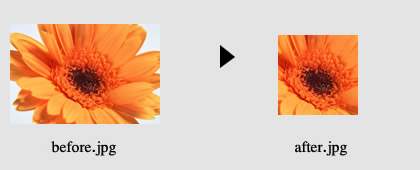
▼実行結果

画像自体をリサイズすることなく、画像全体のサイズを変更するには-extentを使用します。
上記例では、150x100pixelの元画像の四方に余白を足し、160x130pixelの画像に変形しています。
-backgroundで、余白部分のカラーを指定することができます。noneを指定することで透明となり、pngなどの透過を保持できる画像形式で書き出すことで、上記のような画像となります。
-gravityで塗足しの際の基準を指定します。省略すると、northwest(左上)が基準となります。
-extentで元画像よりも小さいサイズを指定すると、画像が切り抜かれます。
1. 画像の塗り足し2
convert <変換前の画像名> -background (color) [ -gravity (position) ]
-splice (width) x (height) <変換後の画像名>
例)convert before.jpg -background none -gravity northwest -splice 10×30 after.png
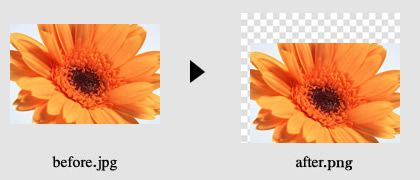
▼実行結果

-spliceは、-gravityで指定された位置基準に従い、画像に塗足しを行います。
-extentと異なり、(width) x (height)には塗足ししたい分量を指定します。
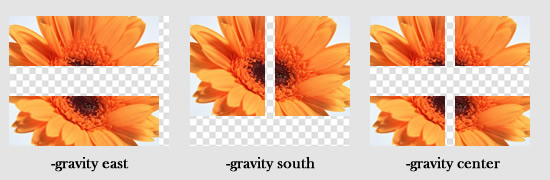
-spliceは元来、画像を枠組みするオプションになりますので、-gravityの値により、以下のように画像を分割するような形になります。

3. 画像の切り抜き
convert <変換前の画像名> -crop (width) x (height) +(x) + (y) <変換後の画像名>
例)convert before.jpg -crop 50×50+20+20 after.jpg
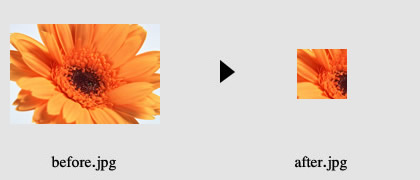
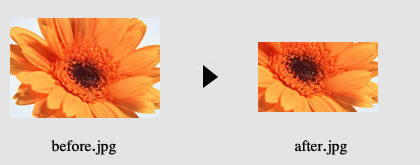
▼実行結果


画像を指定サイズに切り抜きたい場合は、-cropを使用します。
(width) x (height)で、切り抜き後の画像の縦横サイズを指定します。
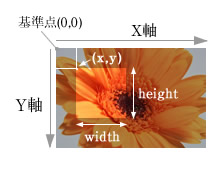
+(x)+(y)で、基準点からのX座標・Y座標を指定しそこを起点として切り抜きが行われます。
X座標・Y座標は、-(x)-(y)のように、マイナスの値を指定することもできます。
また-cropの前に、-gravityで基準点の位置を変更することができます。
例)convert before.jpg -gravity center -crop 80×80+0+0 after.jpg
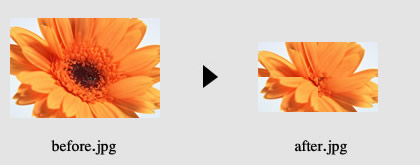
▼実行結果

上記のように-gravityをcenterにし、X座標・Y座標を0にすることで、中心から指定のサイズで切り抜くことができます。
4. 画像の切り抜き2
convert <変換前の画像名> [ -gravity (position) ] -chop (width) x (height) <変換後の画像名>
例)convert before.jpg -gravity northwest -chop 30×30 after.jpg
▼実行結果

-spliceの正反対の仕様なのが、-chopです。
-gravityで指定された位置基準に従い、画像を切り抜きます。
上記例では、左上を基準に縦横30pixelずつをカットした画像を生成しています。
-spliceと同様、-gravityの値によっては格子状に切り抜かれたような画像になります。
例)convert before.jpg -gravity center -chop 30×30 after.jpg
▼実行結果

5. 画像のトリミング
convert <変換前の画像名> -trim <変換後の画像名>
例)convert before.jpg -trim after.jpg
▼実行結果

画像4辺の余白を取り除くには、-trimを使用します。
画像は余白を取り除いた任意のサイズに変更されます。
また、余白部分は必ずしも透明である必要はなく、単色の塗りつぶしなら余白と判断して切り抜いてくれます。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

