よく使われるオプション
オプション -gravity

オプションの中には、共通して使われることが多いオプションがいくつかあります。
今後より深い内容に入っていく前に、そういったオプションを幾つか紹介いたします。
1. 位置を指定する
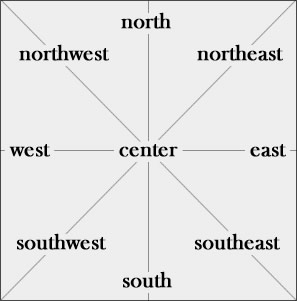
位置の基準を指定する際には、-gravityを使用します。
画像を重ね合わせたり、画像を切り抜いたりする際にどこを基準として実行するかを明示するためのオプションです。

上記例では-compositeを使用して、2枚の画像を1枚に合成しています。
合成する際に基準とする位置を-gravityを使って明示しています。
この例の場合は、-gravityの値としてsoutheast(南東)を指定しているため、右下に画像が合成されています。
-gravityに指定できる値は以下のような種類があります。

- northwest (北西=左上)
- north (北=上)
- northeast (北東=右上)
- west (西=左)
- east (東=右)
- southwest (南西=左下)
- south (南=下)
- southeast (南東=右下)
- center (中心)
上記のようにimagemagickでは、方位で位置を指定します。
なお、オプションを省略した場合、デフォルトの値としてnorthwestが使われます。
2. カラーを指定する
次に何かと使うことが多いのが、カラーの指定です。
例えば、背景色やボーダー、文字など色を指定する場面は多々あります。
Imagemagickでは、色を指定する際にいくつかの方法があります。
1.色の名称で指定する
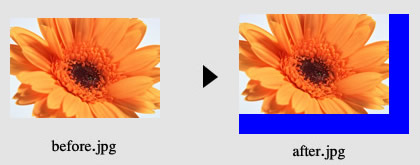
例)convert before.jpg -background blue -extent 170×120 after.jpg
▼実行結果

上記例では、-extentを使い、縦横20pixelずつ画像サイズの拡大を行っています。
-extentは、画像自体を拡大するわけではなく余白を追加するオプションです(詳しくはこちら参照)
この追加される余白部分の色の指定を-backgroundと、そのあとに続く値で行っています。
ここでは、値としてblueを指定しています。
Imagemagickでは、特定の色に固有の名称が与えられており、そういった色を指定したい場合は名称を記入するだけで色が自動で設定されます。
CSSなどでもいくつか名称で指定できる色がありますが、imagemagickの場合は指定できる数がかなりあります。詳しくは、以下のリンクをご参照ください。
2.#で始まるカラーコードで指定する
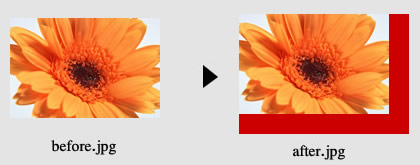
例)convert before.jpg -background “#CC0000” -extent 170×120 after.jpg
▼実行結果

次にWEBやCSSなどでおなじみの指定方法となりますが、#で始まる6ケタの16進数表記で指定する方法です。
現実的にはこの方法が一番使用頻度が高いと思われます。
#で始まる色指定の場合には、基本的には ” “ で値を囲む必要があります(一部例外あり)。
3.RGBで指定する
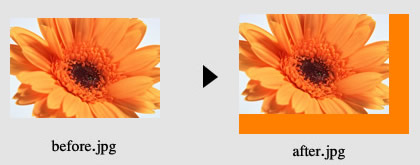
例)convert before.jpg -background “rgb(255,128,0)” -extent 170×120 after.jpg
▼実行結果

次にこれもCSSなどと同様の指定方法となりますが、0~255までのRGB値により、色を指定することができます。
#を使った色指定と同様に、” “ で値を囲む必要があります。
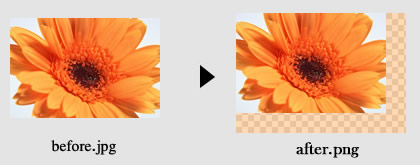
4.RGBAで指定する
例)convert before.jpg -background “rgba(255,128,0,0.3)” -extent 170×120 after.png
▼実行結果

書き出すファイル形式がpngなど透過を保持できる形式の場合には、RGBAでアルファ値を指定することにより、半透明の背景色を持たせることができます。
RGBまでは0~255で指定し、Aの値は0~1の間で指定します。
マニュアルを見ると他にもいくつかカラーの指定方法はあるようですが、基本的には上記内容で全てカバーできるのではないかと思われます。
最後までお読みいただきありがとうございます。お役に立てましたなら嬉しいです。

